การสร้างเว็บไซต์ด้วย google
1. สมัครเข้าใช้งาน โดยเข้าไปที่ URL: www.google.com/sites แล้วลงชื่อเข้าใช้ Gmail โดยกรอก Email และ Password คลิกปุ่ม“ลงชื่อเข้าใช้งาน”
|
|
 |
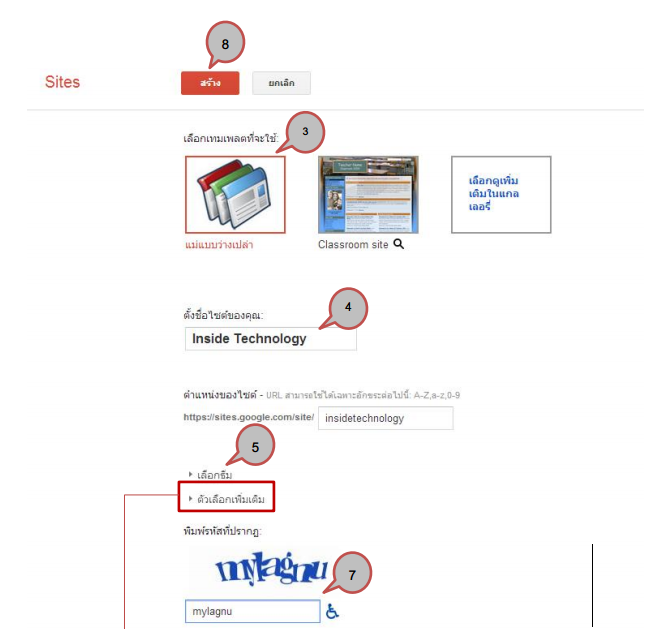
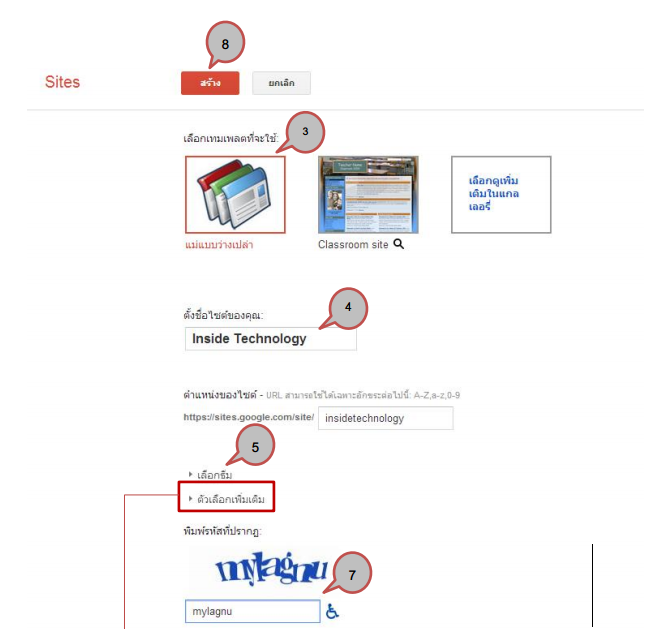
3. เลือกเทมเพลตที่จะใช้ หากต้องการเลือกดูเทมเพลตอื่นๆ ให้คลิกที่ “เลือกดูเพิ่มเติมในแกลเลอรี่” ซึ่งในที่นี้จะเลือกเป็นแบบ
4. แม่แบบว่างเปล่า
5. ตั้งชื่อไซต์(title) ของคุณ สา หรับส่วนของตา แหน่งไซต์google sites จะทำการตั้งให้โดยอัติโนมัติ
6. เลือกธีมแสดงในเว็บไซต์ ซึ่งสามารถปรับเปลี่ยนในภายหลังได้
7. ตัวเลือกเพิ่มเติม ส่วนนี้จะให้ใส่คำ อธิบายเว็บไซต์และมีให้เลือกว่า เนื้อหาภายในเว็บไซต์เหมาะสำหรับผู้ใหญ่เท่านั้น
8. พิมพ์รหัส ตามที่ปรากฏเพื่อยืนยันว่า เป็นมนุษย์ไม่ใช่ Bot ของ Google หรือ Spam จากเว็บต่างๆ
9. คลิกปุ่ม “สร้าง” |
 |
 |
10. เมื่อสร้างไซต์เสร็จแล้วจะปรากฏหน้าตาเว็บไซต์ดังภาพ จากนั้น เริ่มตกแต่งเว็บไซต์ |
 |
การใช้งาน Theme
1. ตกแต่งเว็บไซต์โดยการเปลี่ยน Theme เพื่อให้เว็บไซต์มีรูปแบบแสดงที่สวยงาม โดยคลิกเลือก “เพิ่มเติม” |
 |
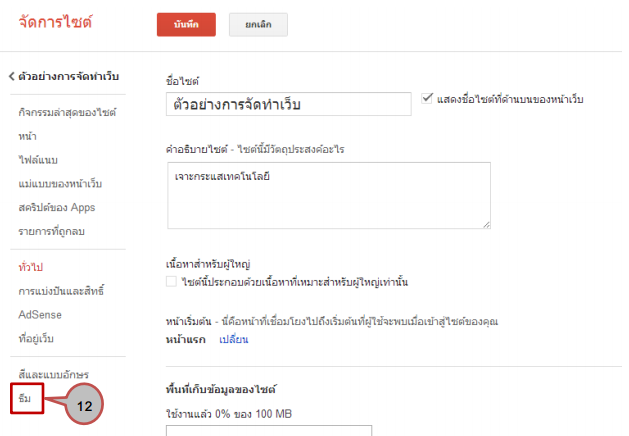
2. เลือกจัดการไซต์
3. สังเกตเมนูด้านซ้าย เลือก “ธีม” |
 |
4. เลือกธีมได้ตามที่ต้องการ หากต้องการเลือกตัวอย่างให้คลิก“ดูตัวอย่าง” หรือหากไม่ต้องการดูตัวอย่างคลิก“บันทึก” |
 |
5. คลิกที่ชื่อไซต์ เพื่อกลับไปยังหน้าเว็บไซต์
แก้ไขหน้าเพจ
1. แถบเมนูและฟังก์ชั่นที่ใช้เพิ่มลูกเล่นให้กับเว็บไซต์รวมไปถึง Gadget ต่างๆและเครื่องมือในการจัดการหน้าเว็บ |
 |
2. เมนู “แทรก” เป็นเมนูที่ควบคุมเกี่ยวกับการใช้มีเดีย เช่น การใส่รูปภาพ ลิงก์วิดีโอและgadget ต่างๆ จึงทา ให้เมนูถูกใช้ งานบ่อยที่สุด |
 |
3. เมนู “รูปแบบ” เป็นเมนูที่ใช้กำหนดรูปแบบของตัวอักษร ซึ่งเป็นรูปแบบคำสั่งเดียวกันกับแถบเมนู |
 |
4. เมนูตาราง เป็นเมนูที่ใช้สร้าง หรือจัดการข้อมูลในรูปแบบตาราง |
 |
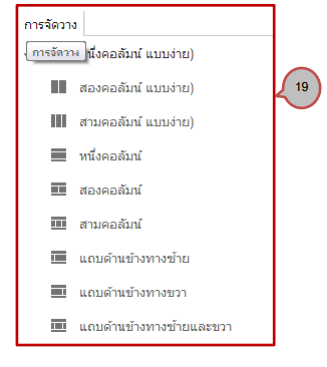
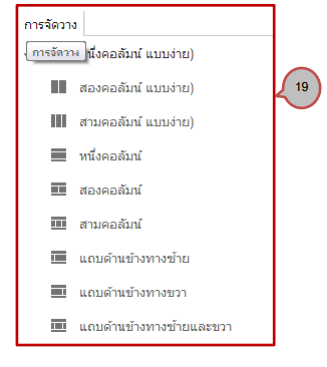
5. เมนู “การจัดวาง” เป็นเมนูที่ใช้สำหรับกำหนดรูปแบบการจัดวางคอลัมน์ในหน้าเพจ |
 |
การเพิ่ม text Generator
1. เข้าไปที่เว็บสร้าง Text generator เลือกตกแต่งตามแบบที่ต้องการแล้ว Get Code (เฉพาะ HTML) เสร็จแล้วนำมาเพิ่มในเพจ หน้าแรก เลือกคลิกปุ่ม “แก้ไขหน้าเว็บ ” |
 |
2. หน้าเพจที่ให้แก้ไขรายละเอียดจะมีToolbar ในการจัดรูปแบบข้อความต่างๆ ให้เลือกtag “HTML” |
 |
3. วาง Code Html ที่ Get มาจากเว็บ Text Generator ในช่อง Text box |
 |
4. หากตอ้งการดูตัวอย่างก่อนบันทึกให้เลือกแท็บแสดงตัวอย่าง
5. เรียบร้อยแล้ว เลือกปุ่ม “อัปเดต”
6. เลือกปุ่ม “บันทึก” เพื่อบันทึกหน้าเพจ
การเพิ่มรูปภาพ
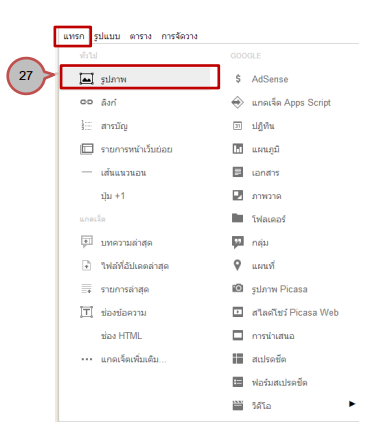
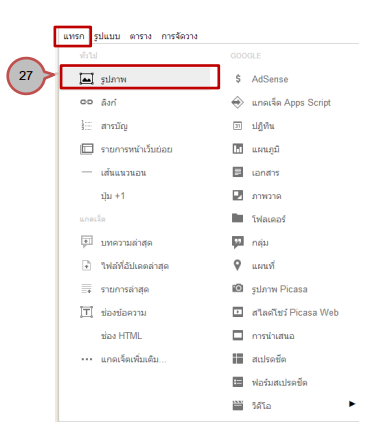
1. คลิกปุ่ม “แก้ไขหน้าเว็บ ” แล้วเลือกปุ่ม “แทรก”
2. เลือกเมนู “รูปภาพ” |
 |
3. จะปรากฏ Dialog box เพิ่มภาพ จากนั้น ให้อัพโหลดภาพโดยเลือก “เลือกไฟล์” แล้วคลิกที่ไฟล์ภาพที่ต้องการ |
 |
4. สามารถจัดรูปแบบของภาพได้ โดยเลือกรูปแบบที่ต้องการจาก popup ที่ขึ้นภายใต้รูปภาพ |
 |
การเพิ่มลิงก์
1. การเชื่อมโยงลิงก์ภายในเว็บไซต์ให้คลิกปุ่ม “แก้ไขหน้าเว็บ” เลือกปุ่ม “แทรก”แล้วเลือกเมนู “ลิงก์” |
 |
2. จะปรากฏ Dialog box สร้างลิงก์เลือกหน้าเว็บไซต์ที่ต้องการจะเชื่อมโยง ซึ่งสามารถดูได้จาก แผนผังไซต์ และ การ เปลี่ยนแปลงข้อมูลล่าสุดบนเว็บไซต์เสร็จแล้วเลือกปุ่ม “ตกลง” |
 |
3. การเชื่อมโยงลิงก์จากภายนอกให้ทำตามข้อ 1 แล้วจะปรากฏ Dialog box สร้างลิงก์ซึ่งในที่นี้จะเลือกใช้ “ที่อยู่หน้าเว็บ ” |
 |
4. โดยใส่ข้อความที่ช่อง “ข้อความที่จะแสดง” และใส่URL ที่ช่องลิ้งก์ไปที่ URL นี้
5. หากต้องการให้ลิงก์เปิดในหน้าต่างใหม่ให้ติ๊กที่checkbox “เปิดลิงก์นี้ในต่างใหม่”
6. เสร็จแล้วคลิกปุ่ม “ตกลง”
การเพิ่มหน้าเพจเว็บไซต์
1. เริ่มต้นสร้างหน้าเพจโดยคลิกที่ปุ่ม ด้านบนขวาของหน้าจอ
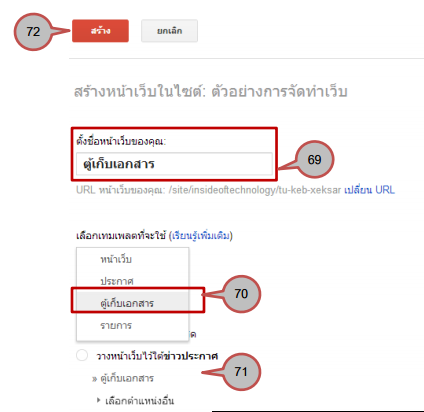
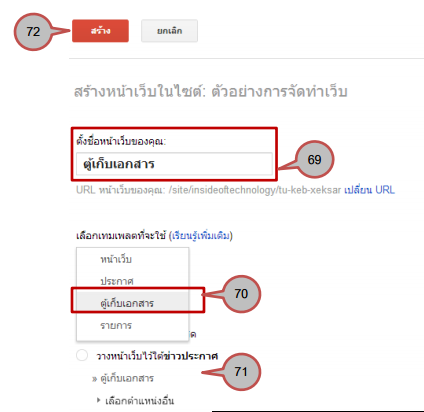
2. เมื่อเปิดหน้าสร้างเพจใหม่ขึ้นมาแล้ว กรอกชื่อ ตั้งหน้าชื่อเว็บของคุณ |
 |
3. เลือกเทมเพลตที่จะใช้ซึ่งในส่วนนี้มีให้ลือกอยู่4รูปแบบคือ |
 |
- หน้าเว็บ เป็นหน้าหลักของเว็บไซต์ในการให้ข้อมูลและประกาศต่างๆ ของเว็บไซต์
- ตู้เก็บเอกสาร ใช้สำหรับอัพโหลดไฟล์ต่างๆ เช่น รูปภาพ , เพลง และอื่นๆ ซึ่งสามารถแชร์ให้คนอื่นดาวน์โหลดได้
- ประกาศ ใช้ในการประกาศข้อความ หรือ แสดงบทความต่างๆ
- รายการ ใช้แสดงรายการต่างๆ รวมถึงรายละเอียดของแต่ละรายการด้วย
4. เลือกตำแหน่งเมนูที่ต้องการ
5. คลิกปุ่ม “สร้าง”
การใช้งาน Gadget
การสร้างเอกสาร
1. คลิกปุ่ม “แก้ไขหน้าเว็บ” เลือกปุ่ม “แทรก” แล้วเลือกเมนู “เอกสาร” ในกรณีที่มีเอกสารใน Google Document ให้ เลือกเอกสารที่ต้องการนำมาแสดงแล้วกดปุ่ม “เลือก” |
 |
2. จากนั้นให้ตั้งค่าการแสดงผลของเอกสารแล้วคลิกปุ่ม “บันทึก” |
 |
3. คลิกปุ่ม “บันทึก” ตรงมุมบนขวาของหน้าจอเพื่อบันทึกหน้าเพจที่ได้สร้างขึ้น |
 |
การสร้างสเปรดชีท
การสร้างวิดีโอ
1. คลิกปุ่ม “แก้ไขหน้าเว็บ” เลือกปุ่ม “แทรก” แล้วเลือกเมนู “วิดีโอ” |
 |
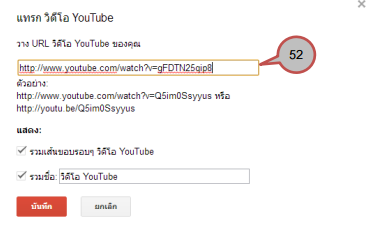
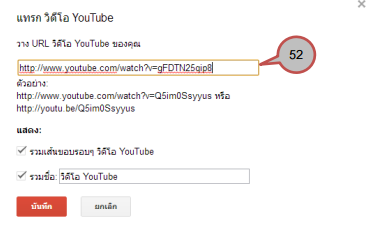
2. นำ URL วิดีโอจาก youtube มาวางในช่อง “วาง URL วิดีโอ YouTube ของคุณ”แล้วคลิกปุ่ม “บันทึก” |
 |
| |
3. เมื่อบันทึกหน้าเพจแล้วก็จะปรากฏวิดีโอดังภาพ |
 |
การสร้างตู้เก็บเอกสาร
1. เลือกปุ่ม “สร้างหน้าเว็บใหม่” แล้วตั้งชื่อหน้าเว็บของคุณ |
 |
2. เลือกเทมเพลตที่จะใช้ซึ่งในที่นี้เลือก“ตู้เก็บเอกสาร”
3. เลือกตำแหน่งที่ต้องการแสดงเมนูในที่นี้เลือก“วางหน้าเว็บที่ระดับบนสุด”
4. คลิกปุ่ม “สร้าง”
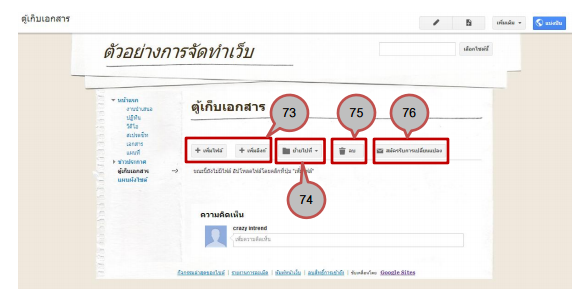
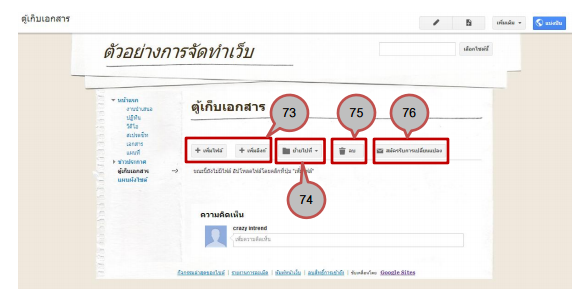
5. สามารถเก็บไฟล์และลิงก์โดยเลือกปุ่ม “เพิ่มไฟล์” หรือ “เพิ่มลิงก์” |
 |
6. หากต้องการความเป็นหมวดหมู่สามารถนา ไฟล์ที่ต้องการจัดเก็บ ไปไว้ที่โฟลเดอร์ซึ่งต้องทำการสร้างโฟลเดอร์ก่อน โดย คลิกที่ปุ่ม “ย้ายไปที่”
7. ลบไฟล์ที่ไม่ต้องการได้โดยคลิกปุ่ม “ลบ”
8. หากต้องการทราบการเปลี่ยนแปลงล่าสุดของส่วนตู้เก็บเอกสาร สามารถเลือกปุ่ม “สมัครรับการเปลี่ยนแปลง” ข้อมูลการ เปลี่ยนแปลงตู้เก็บเอกสารก็จะถูกแจ้งไปที่เมลของเรา
พื้นที่เก็บข้อมูลไซต์
1. เลือกเมนู “เพิ่มเติม”แล้วเลือก “จัดการไซต์” |
 |
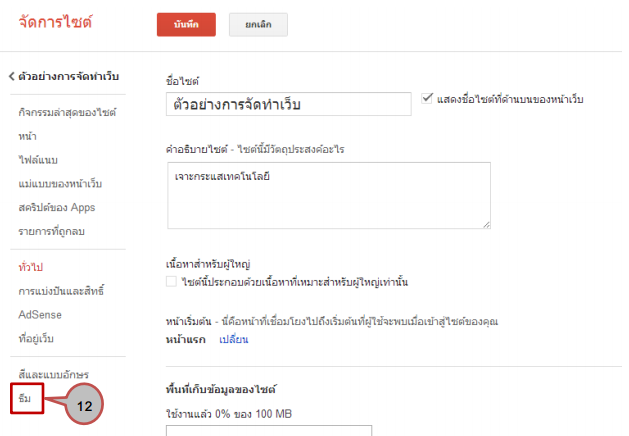
2. เมนูด้านซ้ายเลือก “ทั่วไป”
3. ส่วนพื้นที่เก็บข้อมูลของไซต์ว่าใช้พื้นที่ไปเท่าไร |
 |
ตกแต่งสี และแบบอักษรเพิ่มเติม
1. เลือกเมนู “เพิ่มเติม”แล้วเลือก “จัดการไซต์” |
 |
2. เลือกสีและแบบอักษร
3. ส่วนต่างๆ ที่สามารถกำหนดเองได้ |
 |
| |
| ข้อมูลแหล่งที่มา https://sites.google.com/a/nanoi.ac.th/kar-srang-websit-dwy-google-site/bth-thi-2 |
| |